xdomain の無料サーバでは SSL 化ができないので
このブログも一応開設から2年近く経ったのですが、ずっとxdomainの無料サーバでした。
特に大きな不満は無かったのですが、SSL化することに伴いサーバーを借りることにしました。
そのままXserverでも良かったかもですけど、コスト的なことでさくらインターネットにしました。
その際、ドメインはxdomainでとっているので、Wordpressのみをさくらサーバーに置きサブドメインをふるあたって色々設定が必要だったのでメモ。
Contents
WordPress を移行する
ドメイン設定の前に、wordpressのファイルを移動させます。
wordpress のデータベースを移行する
xdomainではドメイン管理画面のレンタルサーバからwordpressの管理画面に行きます。
そして、データベースのバックアップをします。
さくらインターネットには予め登録しておいてください。
ログインするとトップで以下の画面が出てくると思います。
この左のメニューからデータベースをクリックします。

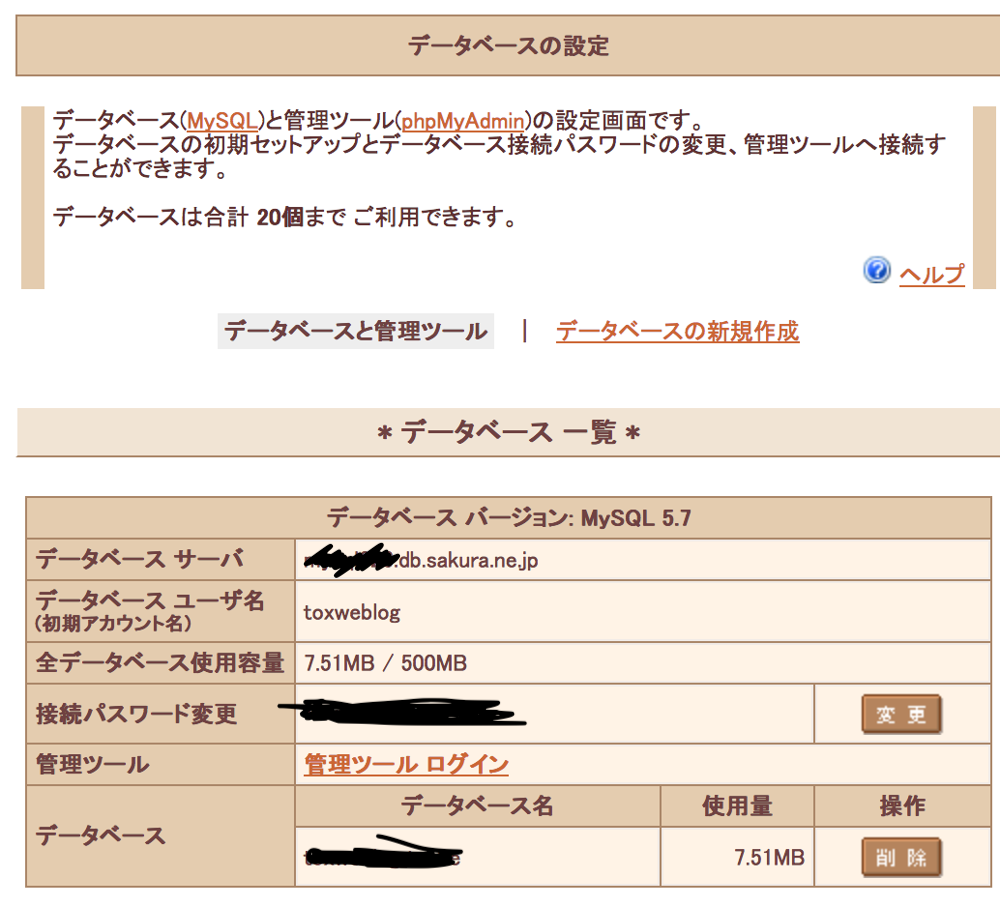
そして、データベースの新規作成をしましょう。
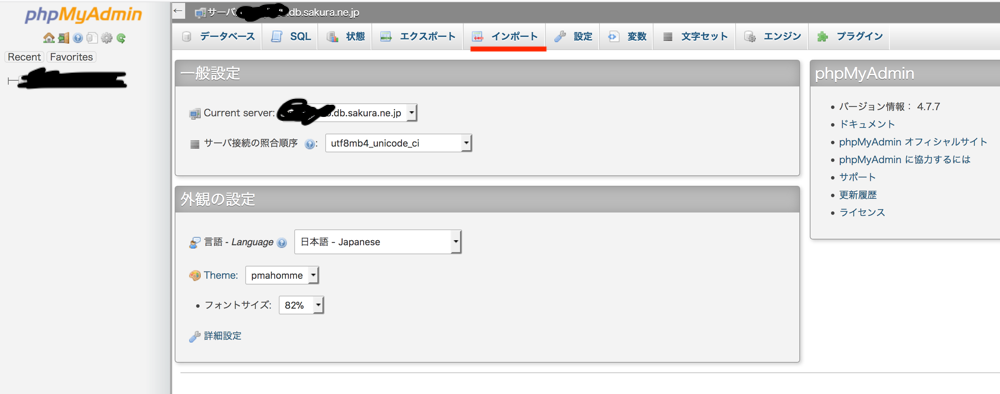
完成すると以下のようになるので管理ツールログインします。

wordpress の本体を移す
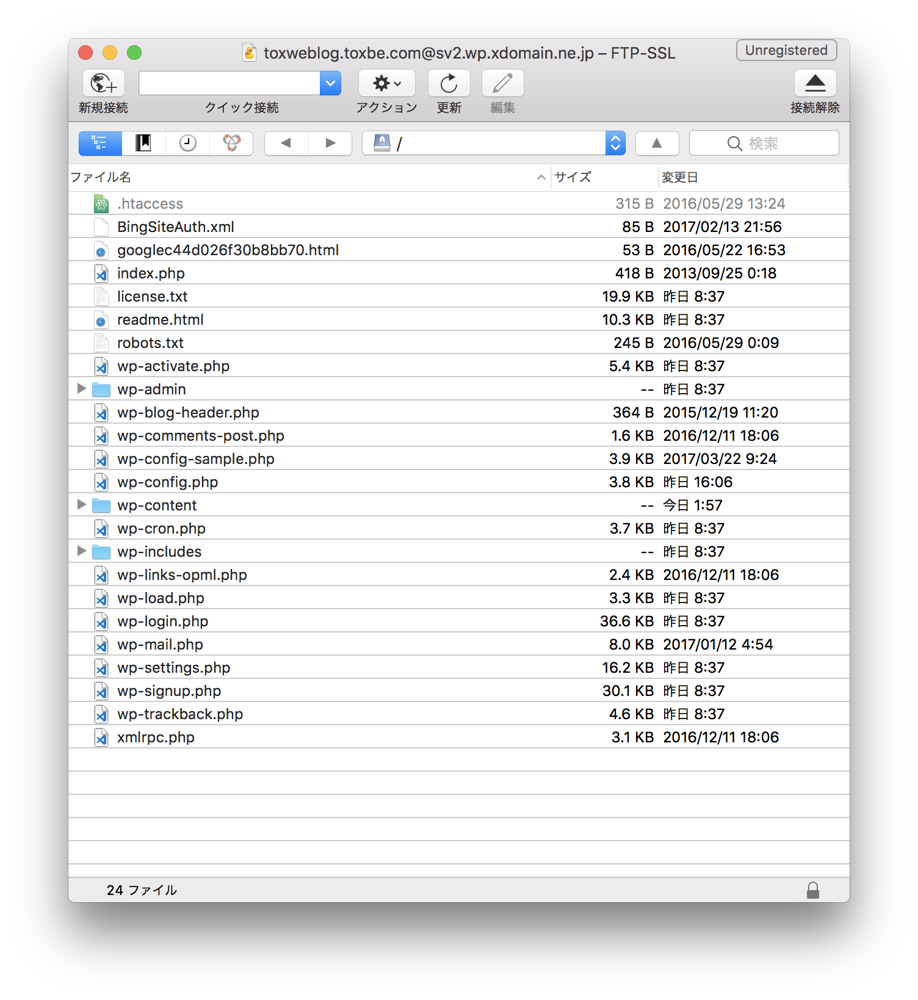
xdomainのサーバーからwordpressの本体をローカルにダウンロードして、さくらサーバーにあげなおすだけです。
ftpクライアントにはcyberduckを使っていますが、他者もでももちろん結構です。
クライアントソフトを使っている人は.htaccessもちゃんと表示されるようして忘れずに。
これを全選択してローカルに保存します。
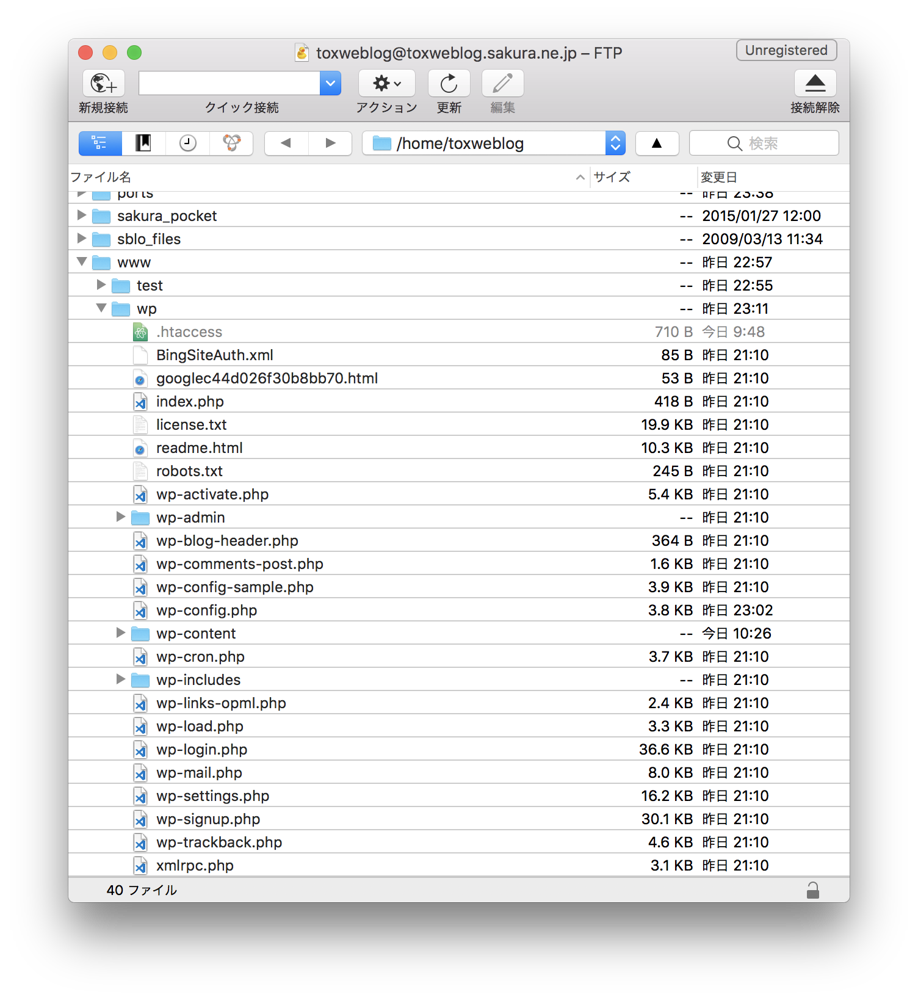
そして、さくらサーバーにつなげて
www/wp/以下にコピーします。(wpの箇所の名前は自由にて新しく作る。)
これでwordpress自体のコピーは済みましたが、最後にちょっとした設定をします。
wp-config.phpを編集します。
ファイルマネージャーを開きます。

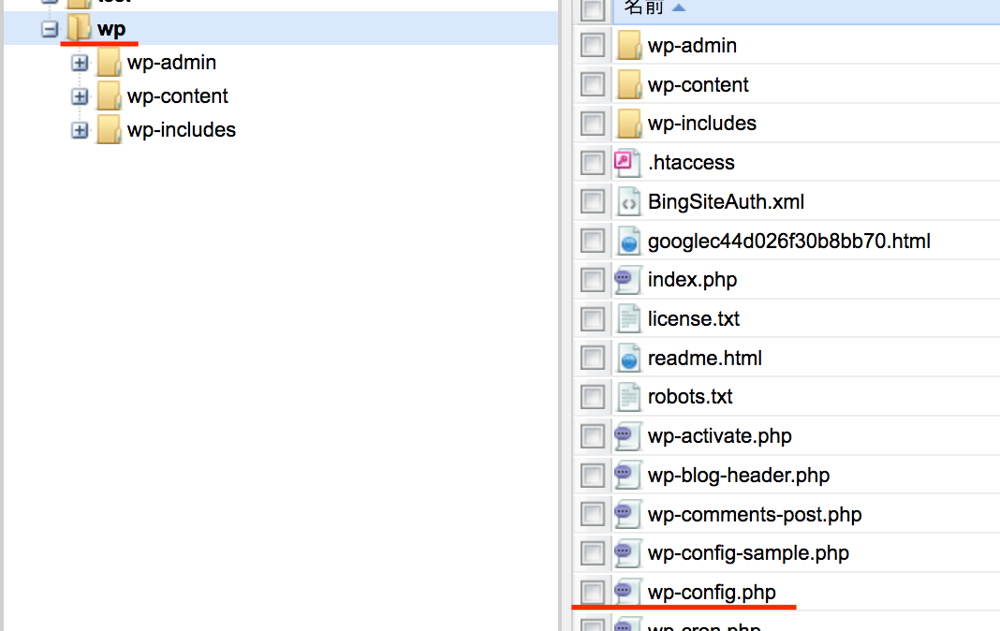
開いたら、www/wpフォルダをクリックして、wp-config.phpをクリック。

編集するのは以下の四つです。
それぞれ
efine(‘DB_NAME’, ‘新規作成したデータベース名’);
define(‘DB_USER’, ‘そのユーザ名’);
define(‘DB_PASSWORD’, ‘ログインパスワード’);
define(‘DB_HOST’, ‘phpmyadminのサーバー’);
これでwordpressのお引っ越しは終了。
次にドメインの設定
今までのは家具のお引っ越しで次のドメインの設定は役所に行っていろいろ的な感覚。
急に例える。
ドメイン設定
DNSレコード設定、SSL設定をします。
NDSレコード設定
もともとこのブログはxdomainで取得したドメインのサブドメインで運用しています。
なので取得したドメインのDNSサーバー自体は動かさないで、サブドメインだけDNSレコードでさくらサーバーにむけるように設定しています。
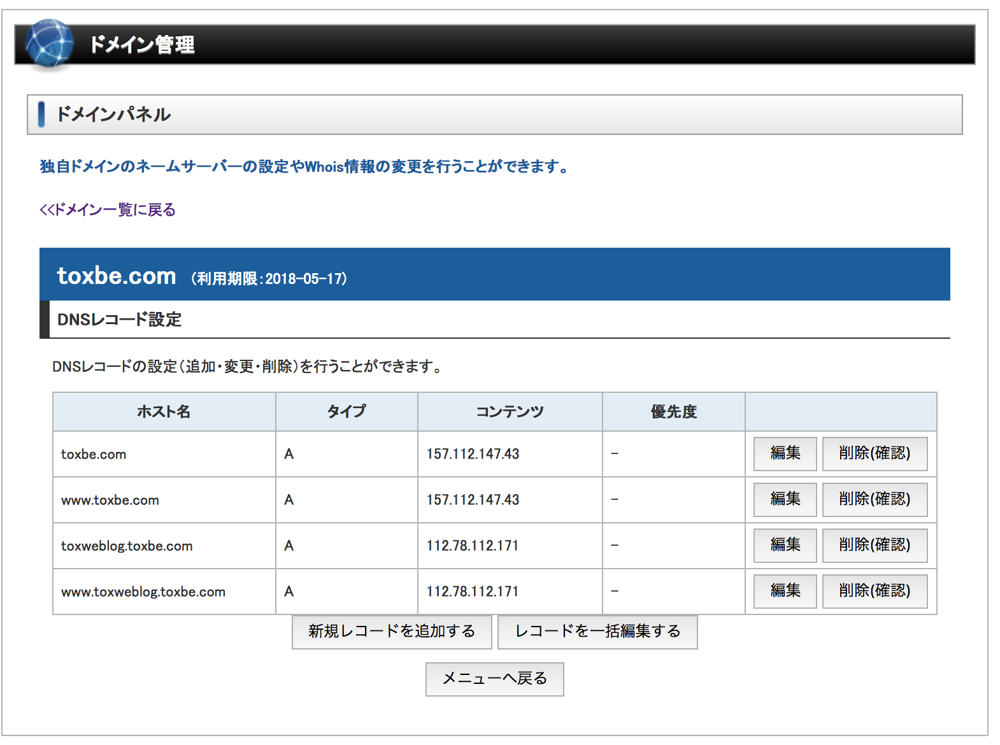
xdomainのドメイン管理から、DNSレコードの編集をクリックします。
本当はゾーンをそのまま編集できればいいのですが、出来ないので
サブドメインをAタイプでさくらサーバーのIPアドレスを指定します。
これだけです。
一日ぐらい(筆者は5時間ぐらいだった)で同じドメイン名でさくらサーバーの方にアクセスできるようになっているとおもいます。
無料 SSL 設定
同じドメイン名でアクセスできるようになったら、次にSSL設定です。
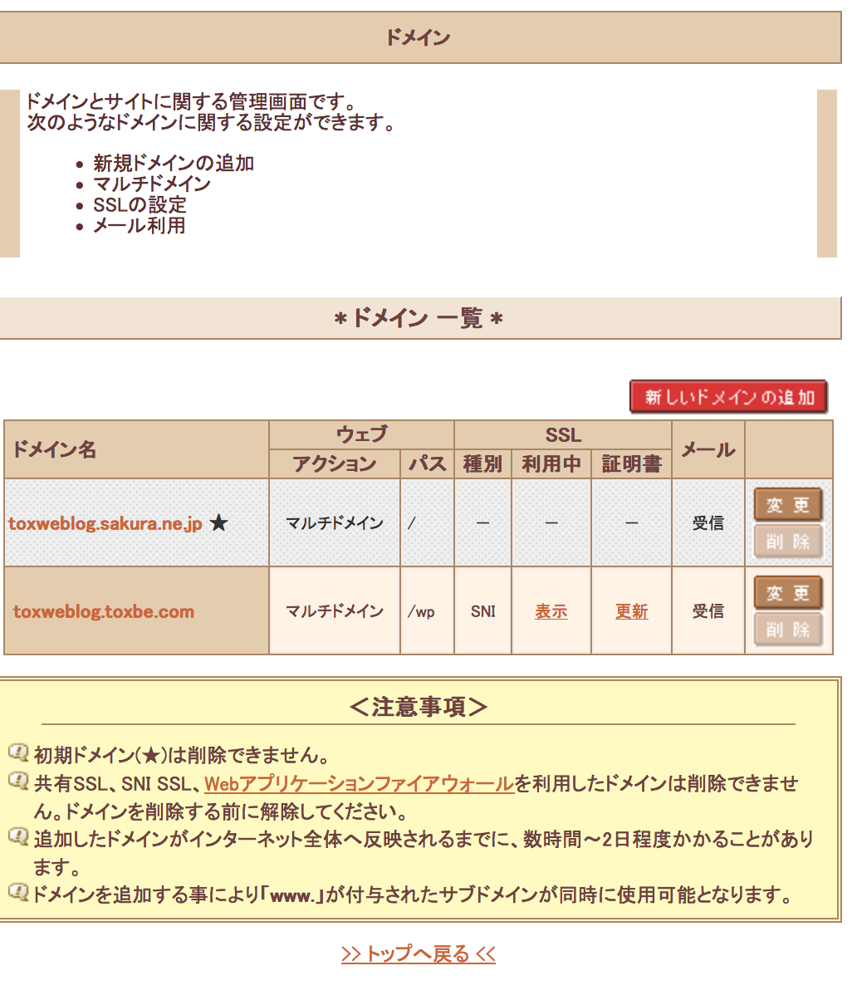
ドメイン設定から、SSLの証明書にある「登録」をクリックします。
数十分でも立てば、以下のようになってSSL対応されます。
これで、サイト自体はhttpsで開くことが出来るようになります。
しかし、wordpress内部のリンクがもともとのhttpを指していると思うのでそれを自動で設定してくれるプラグインを入れます。
これはさくらのほうでちゃんと説明されてるのでこちらを見てください。
基本的にはこれで問題なくSSL認証が通った表示がされると思います。
しかし、なりませんでした。
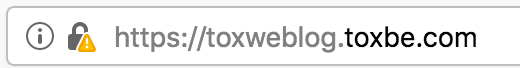
firefoxで以下の画像の通り注意マークが出て、信頼できませんよと言われました。
これはサイト内にhttpの絶対パスで指定してる何かがある場合がよくある原因だそうです。
どこでそれが起きてるか探ります。
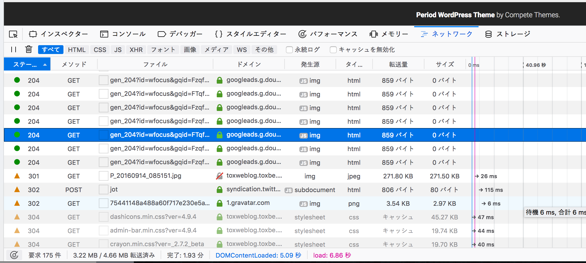
開発ツールのネットワークタブを開いてリロードします。
するとhttpでアクセスしている画像のとこで鍵マークが正しく表示されていないのがわかります。

はい。プロフィールの眼鏡の画像でした。ウィジェットの中で絶対パス指定していたので、それが悪さしてたようです。
これをhttpsで再度パス指定し直します。
完了。
その他の設定
Google search console
URLが変わったわけなので再設定します。
既に設定していた場合であれば、確認ファイルはもうあるはずなので、新規プロパティを追加からそのまま確認しても大丈夫なはずです。
その後サイトマップを送信して終わりです。
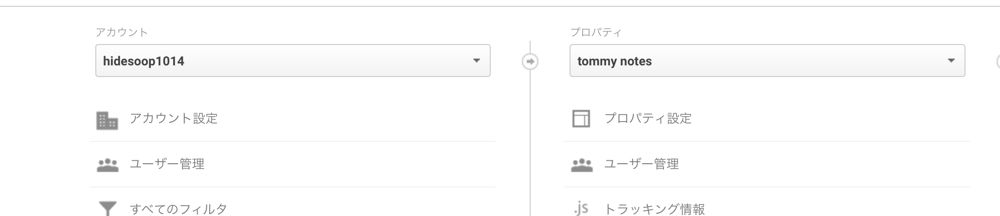
Google Analytics
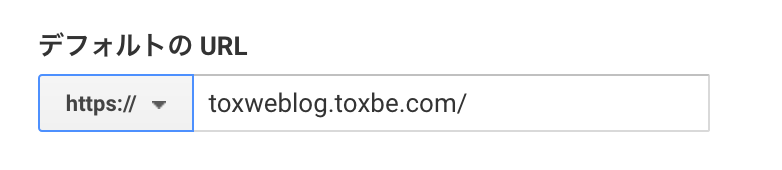
デフォルトのURLをhttpsへ変更し保存
次にSearch Consoleを調整をクリック
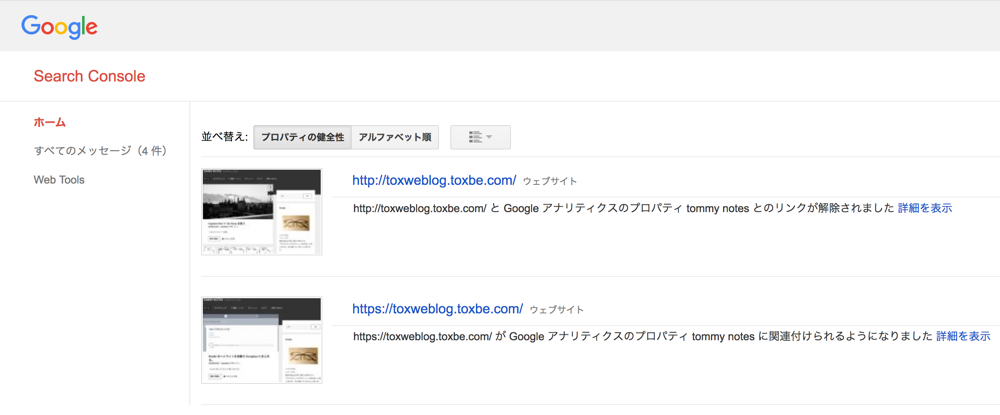
もともとあったものを消し(あった人は)、新しいのを追加しましょう
元々のページが解除され、新しいページが関連付けになっており、以下のようになっていたら終わり。